1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
| class CreateTodoPage extends StatefulWidget {
const CreateTodoPage({
Key? key
}) : super(key: key);
@override
State<CreateTodoPage> createState() => _CreateTodoPageState();
}
class _CreateTodoPageState extends State<CreateTodoPage> {
FocusNode _titleFocusNode = FocusNode();
FocusNode _descFocusNode = FocusNode();
late TextEditingController _titleController;
late TextEditingController _descController;
TodoModel? todo;
@override
void initState() {
super.initState();
_titleController = TextEditingController();
_titleController.text = todo?.title ?? "";
_descController = TextEditingController();
_descController.text = todo?.subTitle ?? "";
}
@override
void dispose() {
super.dispose();
_titleController.dispose();
_descController.dispose();
}
@override
Widget build(BuildContext context) {
todo = ModalRoute.of(context)?.settings.arguments as TodoModel;
return WillPopScope(
onWillPop: (){
FocusScope.of(context).requestFocus(_titleFocusNode);
FocusScope.of(context).requestFocus(_descFocusNode);
_saveTodo();
Navigator.pop(context, todo);
return Future.value(false);
},
child: Scaffold(
appBar: AppBar(
title: Text(todo?.belongTo ?? ""),
),
body: Container(
color: CustomColors.mainBgColor,
padding: EdgeInsets.all(10),
child: Column(
children: [
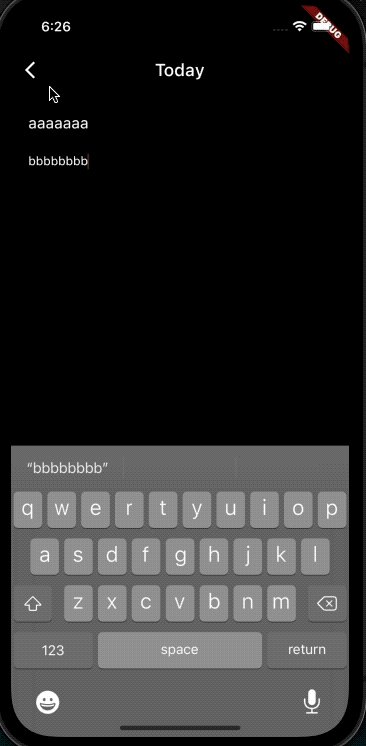
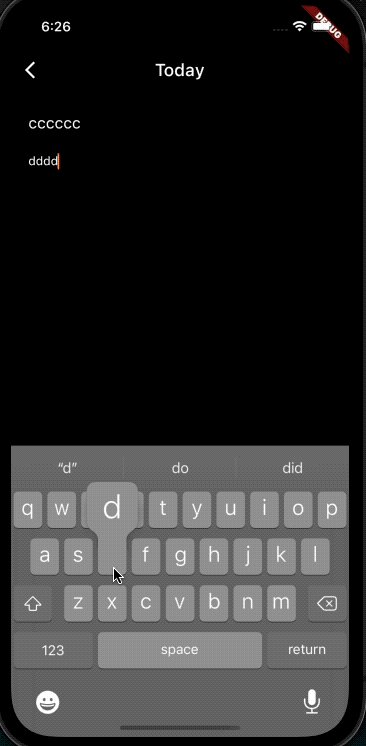
TextField(
controller: _titleController,
style: TextStyle(
color: Colors.white,
fontSize: 18,
fontWeight: FontWeight.w400
),
maxLines: 1,
keyboardAppearance: Brightness.dark,
textInputAction: TextInputAction.newline,
cursorColor: CustomColors.orangeColor,
decoration: InputDecoration(
hintText: "请输入标题",
hintStyle: TextStyle(
color: CustomColors.subTitleColor,
fontSize: 18,
fontWeight: FontWeight.w400
),
contentPadding: EdgeInsets.all(10.0),
enabledBorder:OutlineInputBorder(
borderRadius: BorderRadius.circular(0.0),
borderSide: BorderSide(color: Colors.transparent, width: 0, style: BorderStyle.solid)),
focusedBorder:OutlineInputBorder(
borderRadius: BorderRadius.circular(0.0),
borderSide: BorderSide(color: Colors.transparent, width: 0, style: BorderStyle.solid)),
),
onChanged: _onChanged,
onEditingComplete: _onEidtingComplete,
onSubmitted: _onSubmitted,
),
TextField(
controller: _descController,
style: TextStyle(
color: Colors.white,
fontSize: 14,
fontWeight: FontWeight.normal
),
minLines: 6,
maxLines: 12,
keyboardAppearance: Brightness.dark,
textInputAction: TextInputAction.newline,
cursorColor: CustomColors.orangeColor,
decoration: InputDecoration(
hintText: "描述",
hintStyle: TextStyle(
color: CustomColors.subTitleColor,
fontSize: 14,
fontWeight: FontWeight.normal
),
contentPadding: EdgeInsets.all(10.0),
enabledBorder:OutlineInputBorder(
borderRadius: BorderRadius.circular(0.0),
borderSide: BorderSide(color: Colors.transparent, width: 0, style: BorderStyle.solid)),
focusedBorder:OutlineInputBorder(
borderRadius: BorderRadius.circular(0.0),
borderSide: BorderSide(color: Colors.transparent, width: 0, style: BorderStyle.solid)),
),
onChanged: _onChanged,
onEditingComplete: _onEidtingComplete,
onSubmitted: _onSubmitted,
),
],
),
),
),
);
}
void _saveTodo() {
String title = _titleController.text;
String desc = _descController.text;
if(todo != null) {
todo?.title = title;
todo?.subTitle = desc;
} else {
TodoModel model = TodoModel(belongTo: "", title: title, subTitle: desc);
todo = model;
}
}
}
|