不规则Button点击(一)
前言
在 iOS 程序中,Button 占据的位置总是一个矩形区域。但是,在实际应用中时,Button 设置了图片之后,我们总是希望显示有内容的地方点击才有反馈。基于这个需求,于是有了这篇文章。这篇文章主要讲述当为 Button 设置图片之后,点击响应的处理。
需求
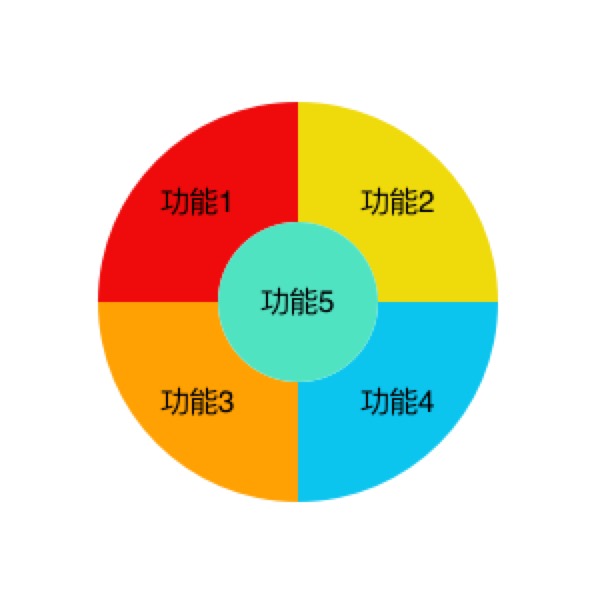
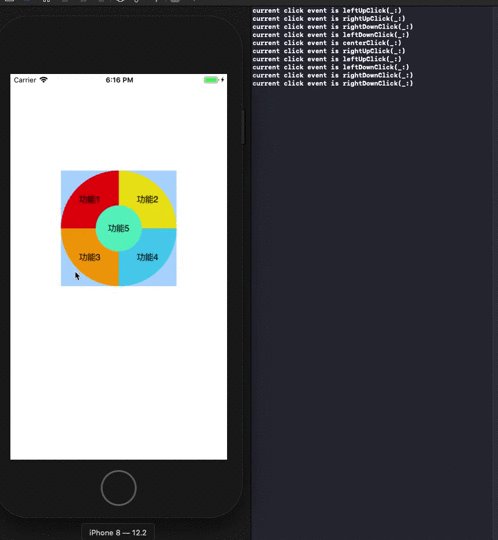
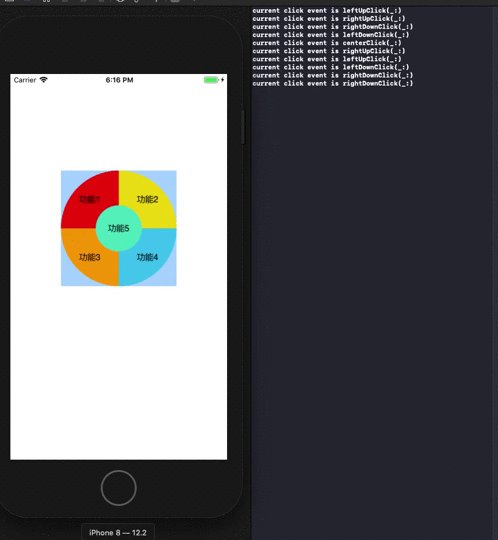
利用图片,实现一个如图的按钮组。

遇到的问题
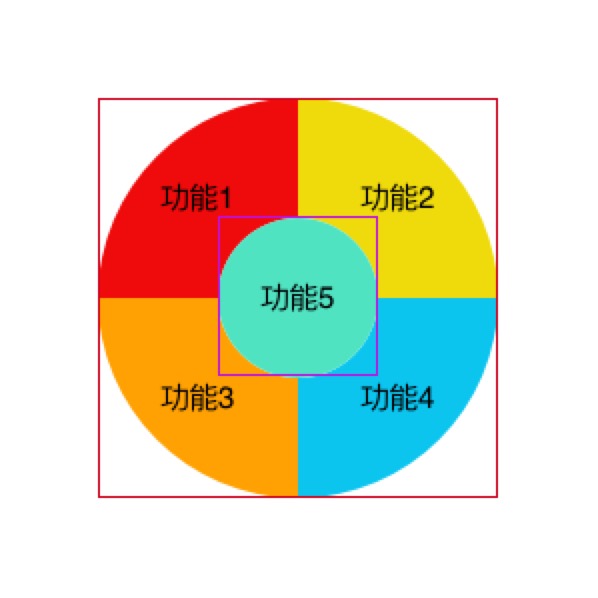
如下图所示:
- 功能1、2、3、4的按钮可以实现点击功能。但是在红色方框四角的位置,也会响应相应的点击事件。
- 紫色方框内四角区域点击时,响应的方法是功能5,而不是对应的功能。

解决思路
期望的结果
- 寻找到合适的Button来处理点击事件
需要弄明白的问题
- 事件在如何传递的?
- 怎么判断谁来处理当前事件?
事件是如何传递的?
- 当用户触摸实际屏幕时,会生成一个Touch Event,将此事件添加到UIApplication管理的事件队列之中。
- UIApplication从事件队列之中按顺序取出事件分发到视图去处理。
- 当事件被发出以后,会从keyWindow开始,依次向上传递,包括Controller以及View,最后找到合适的视图来响应事件。
可以看出:当一个事件发生后,事件会从父控件传给子控件,也就是说由UIApplication -> UIWindow -> UIView -> initial view,以上就是事件的传递,也就是寻找最合适的view的过程。
涉及到两个方法:
1 | func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? |
当UIApplication发送事件到keyWindow时,会调用 hitTest来寻找最合适的视图处理事件。判断逻辑如下:
首先判断自身是否能够响应触摸事件(userInteractionEnabled==true、hidden==true、alpha<=0.01不能响应触摸事件),若能响应则下一步,否则返回nil。
如果可以响应触摸事件,调用pointInside来判断是否在显示区域内,如果不在其中,pointInside返回false,同时hitTest返回nil。
如果 pointInside返回true,表示在当前的视图之中,然后倒序遍历该视图的子视图,重复上述步骤,直到某一视图可以响应,hitTest:返回该视图。
如果执行完上述步骤以后,没有符合条件的视图响应事件,则返回视图本身,表示只有当前视图符合条件,能够处理该事件。
Q:为什么倒序遍历? A:因为在subViews数组中,最后添加的视图,在视图层级中处于最上方。
怎么判断谁来处理当前事件?
当知道的上面事件传递机制后,我们就能理清楚我们的Button处理事件的逻辑了:
自定义Button继承自系统的Button。
重写 point(inside point: CGPoint, with event: UIEvent?) -> Bool 方法。在其中判断当前事件是否需要自身处理。
- 判断点是否在自身button.imageView的frame范围内
- 得到点击点在button.imageView中该点的颜色值
- 如果得到的色值中alpha小于阀值,则返回false
具体代码可以查看JTShapedButton源码。
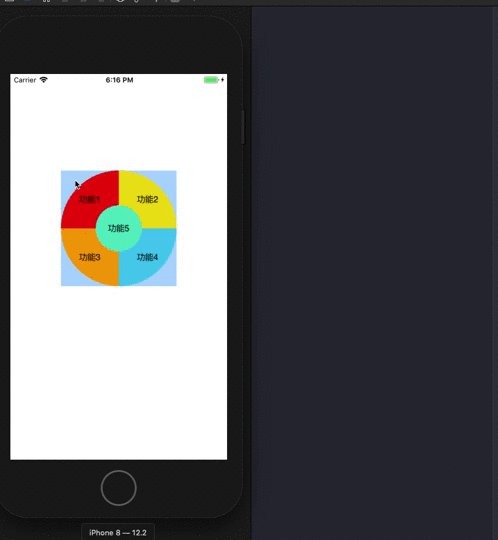
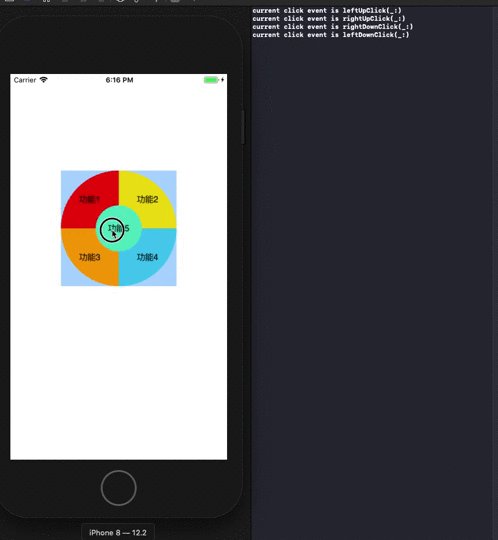
实现效果

后记
这里记录的不规则按钮是在设置图片情况下的。
还有另一种情况是:按钮的形状是自己绘制的,这种情况的处理可以看另一篇文章iOS 不规则Button点击(二)。