iOS 事件传递及响应链
记得在几年前写过一篇文章《不规则 Button 点击》研究了一下 iOS 中事件响应的相关知识。
最近刚好碰到了一些点击和手势相关的问题,就详细记录一下 iOS 中事件响应,事件传递以及结合手势一起使用时的情况。
记得在几年前写过一篇文章《不规则 Button 点击》研究了一下 iOS 中事件响应的相关知识。
最近刚好碰到了一些点击和手势相关的问题,就详细记录一下 iOS 中事件响应,事件传递以及结合手势一起使用时的情况。
最近写一个 Demo 时,需要用到一些本地的大图,发现在使用时能明显感觉到操作有一个卡卡的。解决这个小问题时,顺带将加载图片的流程复习了一下。
拖了这么久,终于把这个小 Demo 告一段落了。虽然功能比较简陋,但是在实践的过程中,还是学到了很多东西。
在整个学习过程中,从不熟悉到慢慢可以写,从不习惯 flutter 的各种写法到越来越熟练,还是非常有趣的。工作那么多年,虽然不断精进原有的知识也很爽,但是越来越难还是让人有些疲惫。学习一些新的东西,一步一步写出这个小 Demo,让自己好像回到刚入行时,摸索学习做出东西的感觉还是非常不错的。

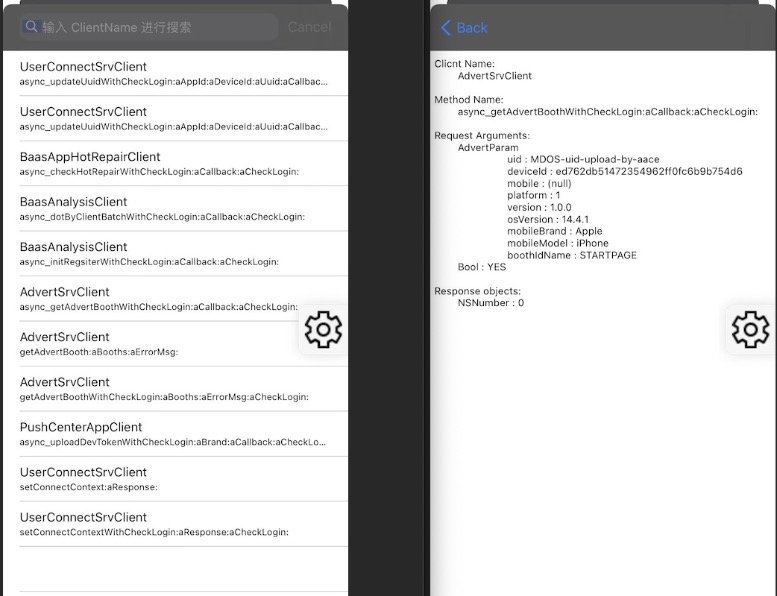
当前项目中,使用了 Socket 长连接与服务端进行数据交互。不同于往常的 http/https 的请求,有很多开源的三方库,比如 DoraemonKit,可以方便我们可视化请求的数据交互,或者是直接使用抓包工具来展示数据。但是,现在项目中,数据交互由自研的 Socket 连接库和数据解包工具组合来完成。自研库出来的的数据是数据的指针,再由解包工具进行解包得到业务方需要的数据。

页面由一个个的 Widget 组合而成,一个个页面组合就形成了我们使用的应用。那么多个页面之间如何进行跳转和管理呢?Flutter 提供了两个核心的类来帮助开发者。
根据是否需要提前注册页面标识符,Flutter 中的路由管理可以分为两种方式:
理论学习总是比较枯燥的,而且新接触一个东西的时候,如果都是理论学习很难让自己获得成就感和满足感,这样就很坚持下去了。
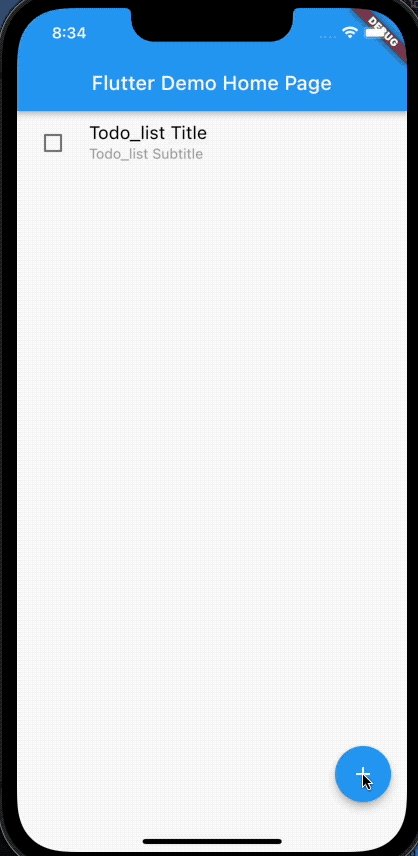
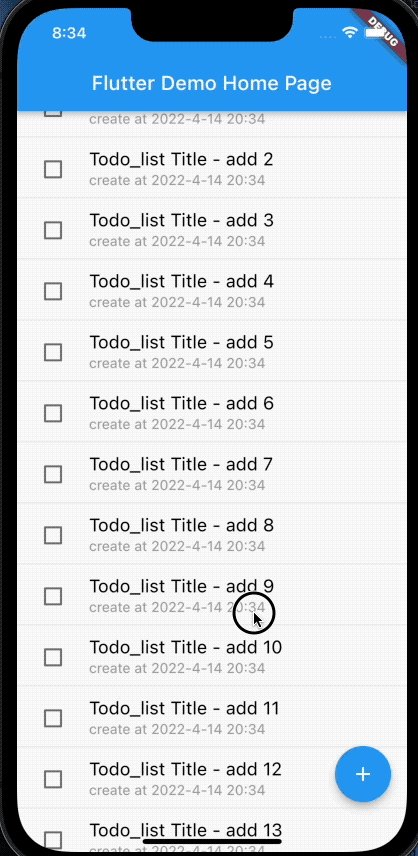
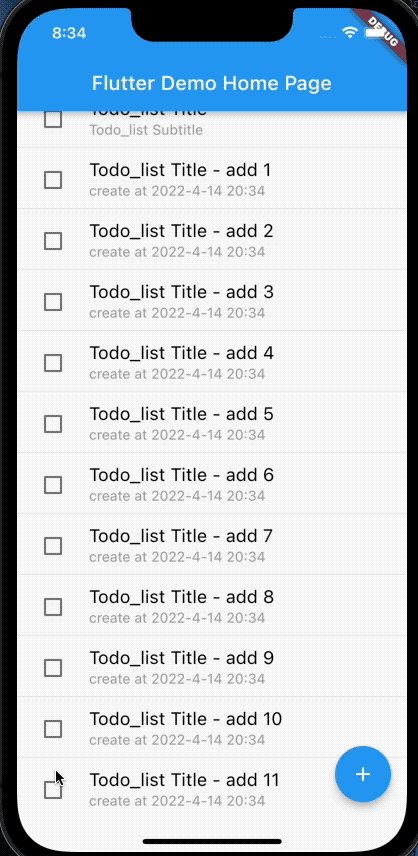
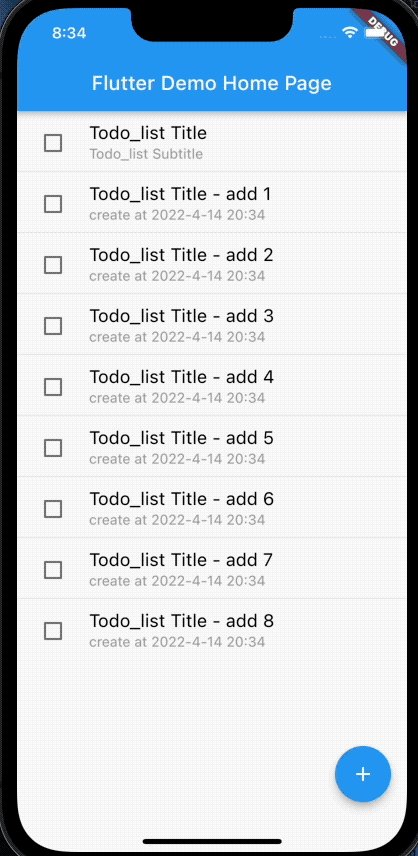
现在开始,来一个小小的实践练习,当将理论知识变成能看得到的画面的时候,成就感油然而生,给自己的理论学习增加动力。

各种 Widget 进行组合之后,可以得到我们需要的画面。这肯定是不够的,我们需要与页面元素进行交互。这也就是本文所要介绍的 Pointer Event(指针事件) 和 Gesture(手势)。
这篇文章简单介绍一下指针事件和手势的使用方式。
官方文档以“一切皆为组件”作为它的口号,比如一个布局元素、一个动画亦或是装饰效果等。所以要想学好 Flutter,组件是最好的起点。
首先,我们先不必纠结这个概念,只需要将 widget 想象为一个可视化组件或与应用可视化方面交互的组件,跟 iOS 中的 view 可视化控件不同的是,widget 不是一个控件,而是对控件的描述,随着学习的深入,再来深入了解。